Столкнулся с тем чтобы для заказа надо было просто вбить ФИО, адрес доставки, e-mail и телефон (которая с полпинка работает в других CMS), в Woocommerce оказалась той ещё проблемой. Решение ниже.
Часть 1. Настройка Saphali Woocommerce Lite
Скачиваем плагин Saphali Woocommerce Lite и устанавливаем его.
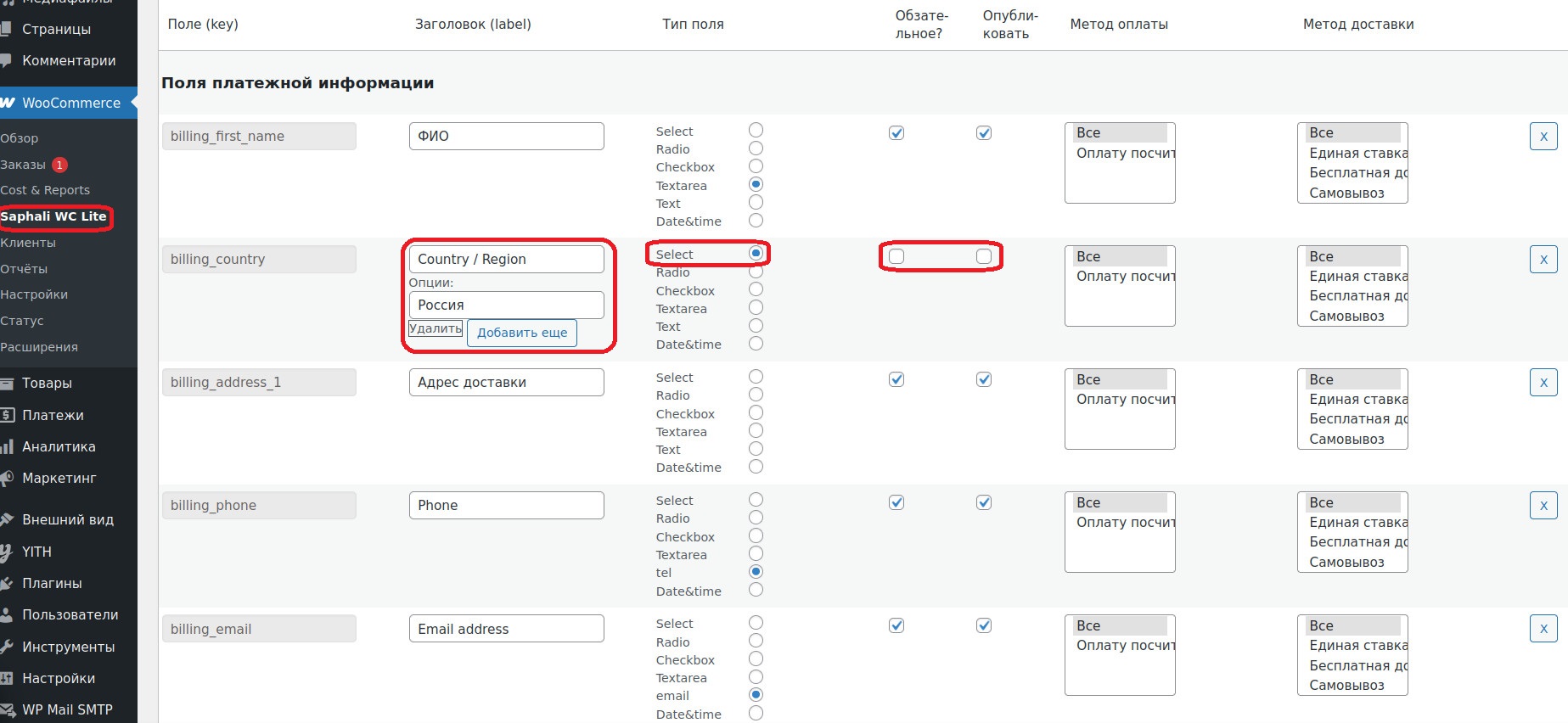
Ищем его в левой панели, во вкладке Woocommerce, в области "Поля платёжной информации" ищем поле billing_country, тыкаем в "select", пролистываем вниз, тыкаем в "Сохранить поля".
Возвращаемся к полю billing_country и там появляется поле "Опции " в котором вписываем "Россия".
Да, как-то через задницу, но надеюсь в следующих версиях сделают по человечески.

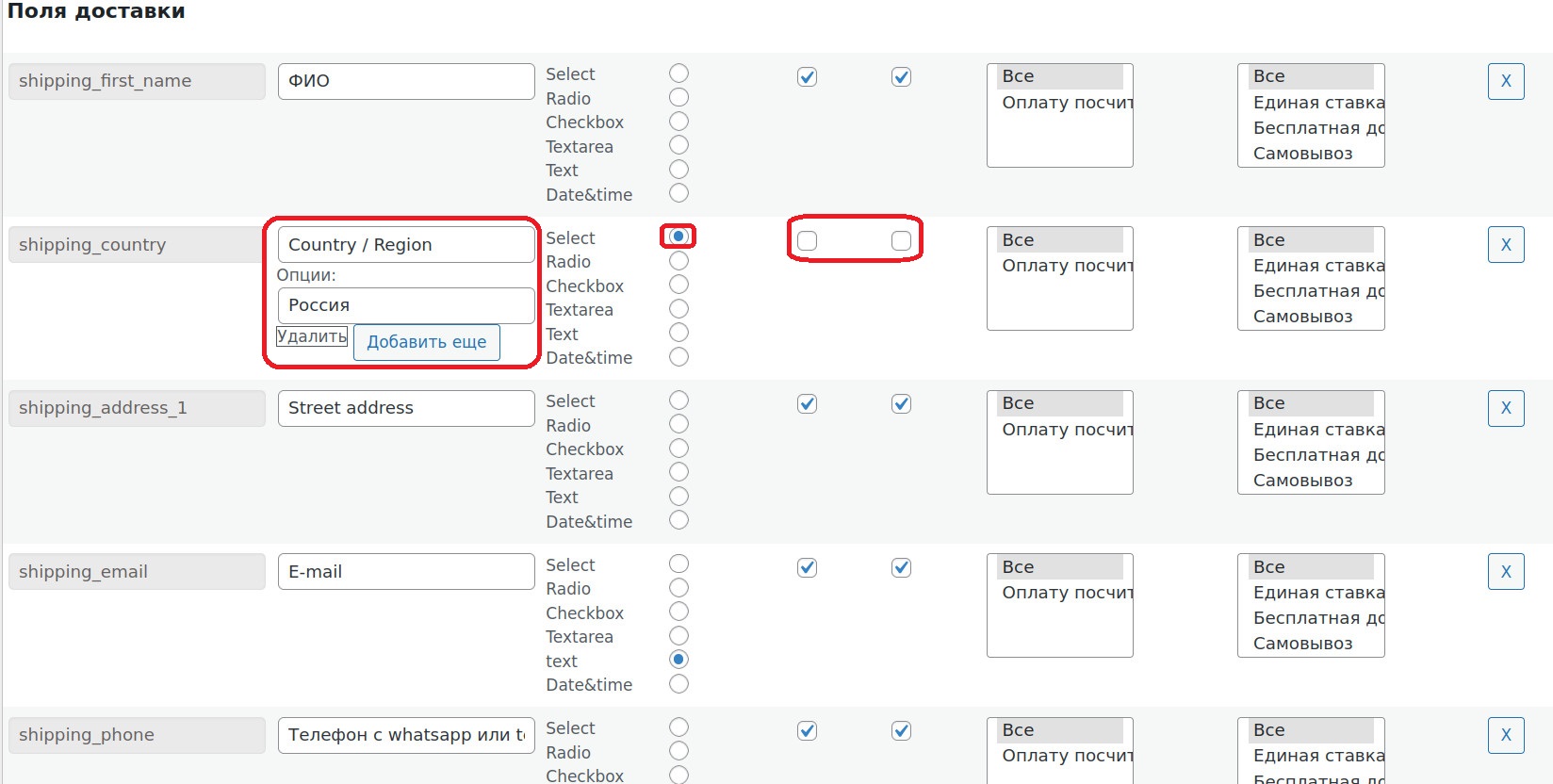
Повторяем эту же операцию с областью "Поля доставки".

Часть 2. Настройка опций доставки
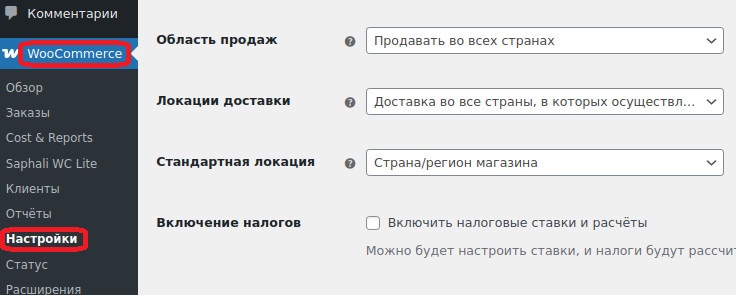
Переходим в настройки Woocommerce, там ищем вкладку "Основные" и проверяем, чтоб там был как на картинке ниже.

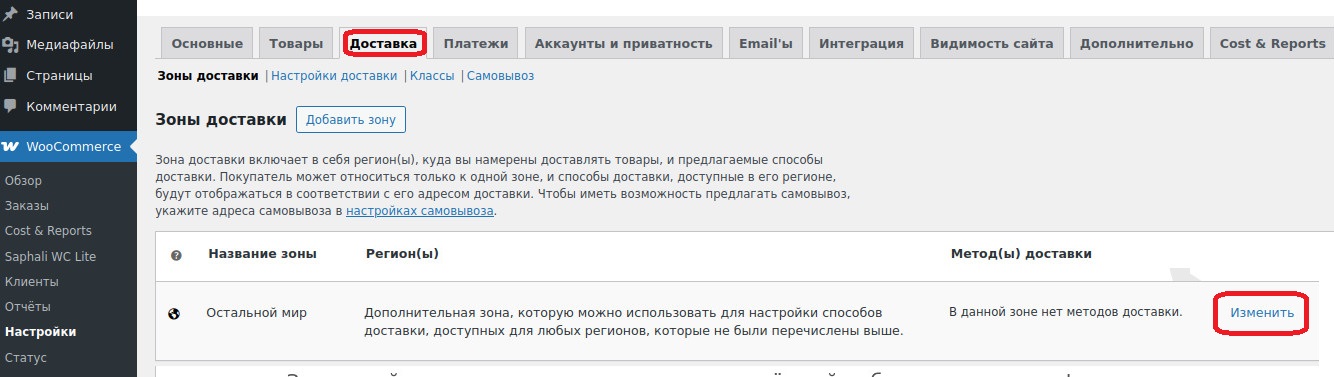
Затем переходим на вкладку "Доставка" и нажимаем на кнопку "Изменить" в зоне "Остальной мир".

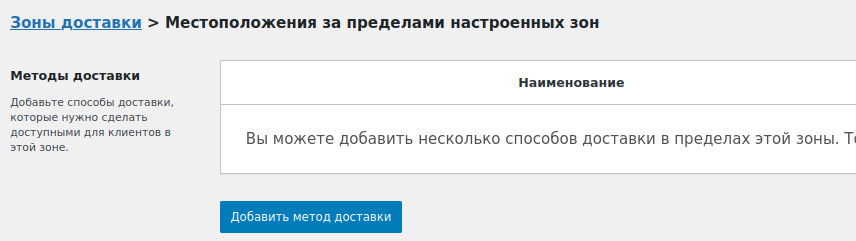
Попадаем на следующую страницу, где тыкаем в "Добавить метод доставки".

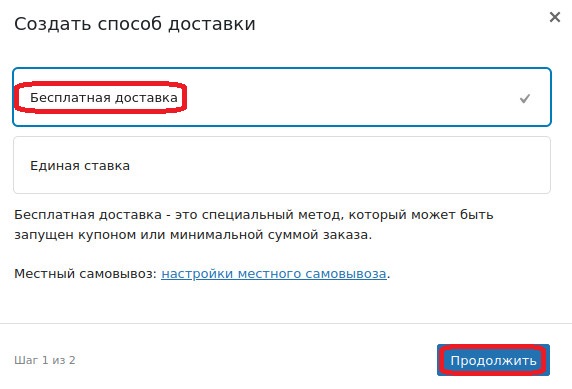
Тыкаем в "Бесплатная доставка" и тыкаем в "Продолжить".

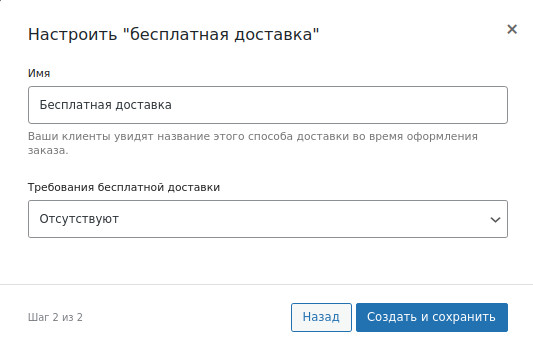
Далее просто нажимаем в "Создать и продолжить".

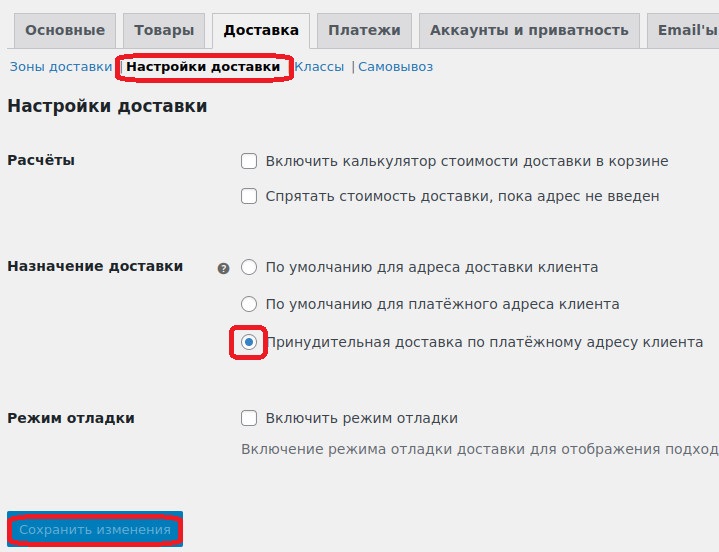
Затем, во вкладке "доставка" переходите в пункт "Настройки доставки" и тыкаете в опцию "Принудительная доставка по платёжному адресу клиента", после чего нажимаете в "Сохранить изменения".

Часть 3. Настройка опций оплаты
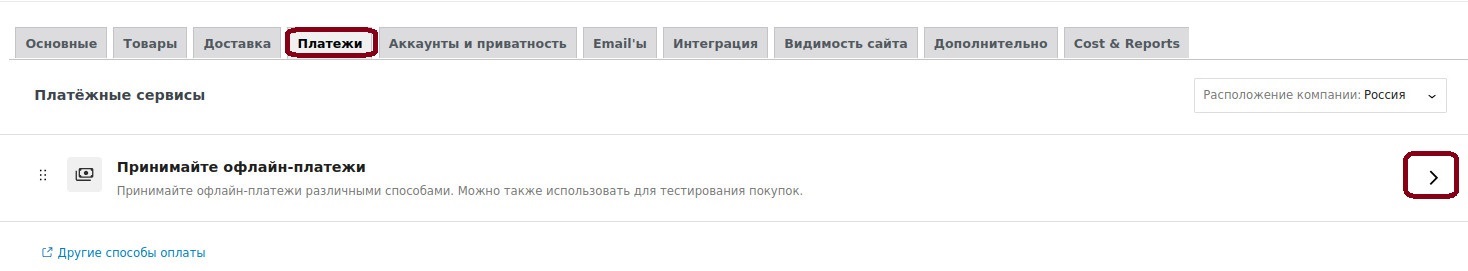
Переходим во вкладку "Платежи" и тыкаем там в значок ">"

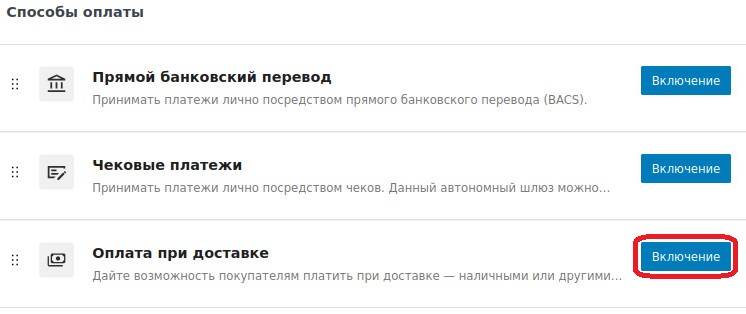
Там выбираем пункт "Оплата при доставке".

В следующем окне делаем как показано на картинке.

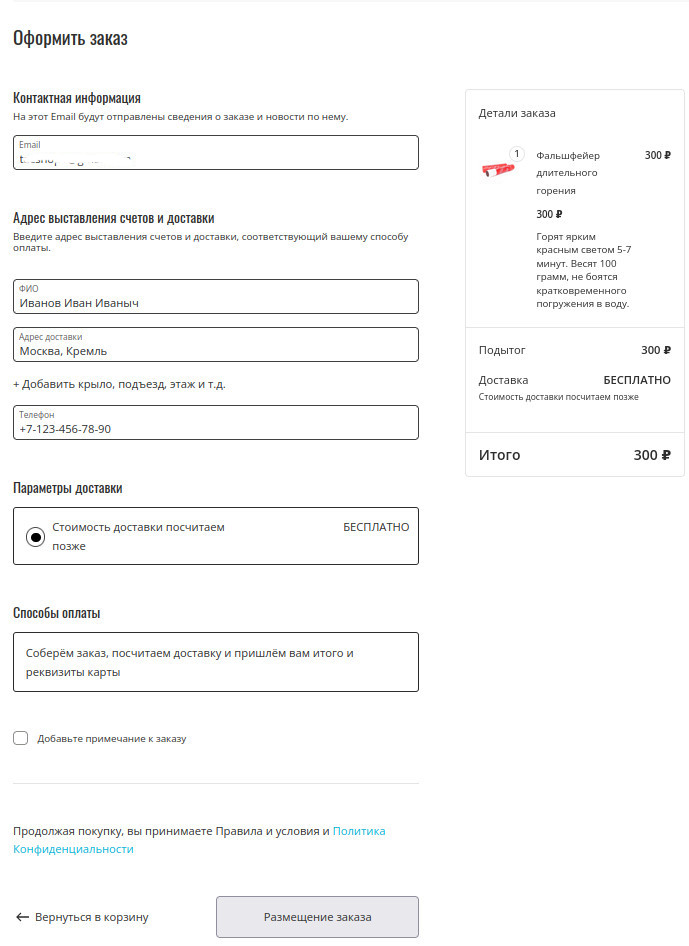
В итоге форма заказа выглядит вот так: