В статье рассказано и показано отделение товаров от категорий.
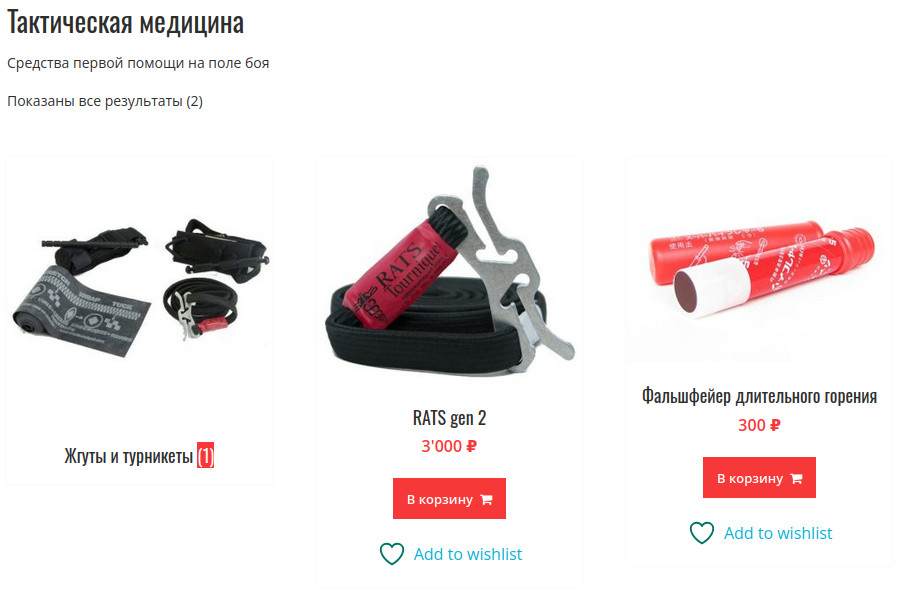
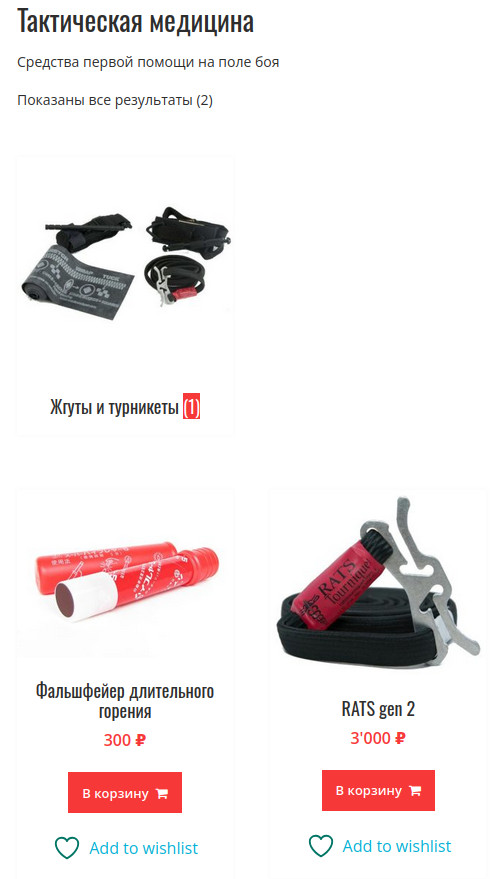
В начале создания магазина и наполнения его товарами всё выглядит примерно так:

Где есть категория "Тактическая медицина", "Фальшфейер" - товар, который в ней находится.
"Жгуты и турникеты" - это подкатегория, в которой находится товар RATS.
То есть:
Тактическая медицина - фальшфейер
|-> Жгуты и турникеты - RATS
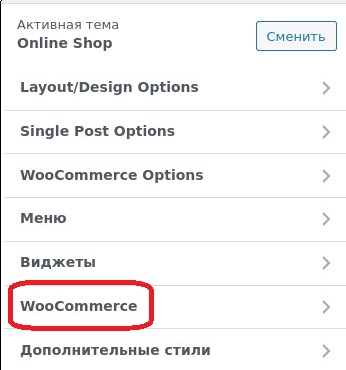
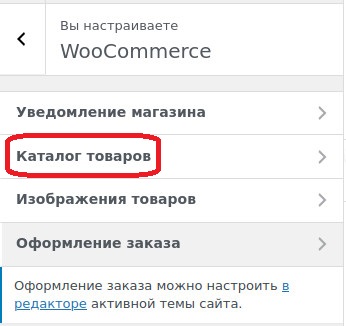
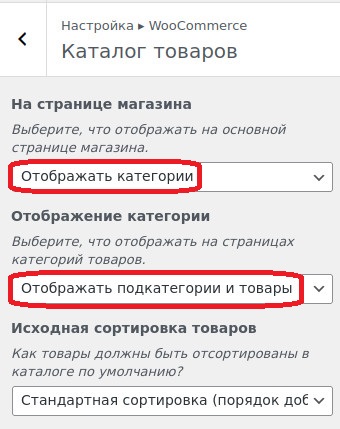
В настройках темы (используется "Online Shop"), выставлены опции:
 |
 |
 |
Для того чтобы было вот так:

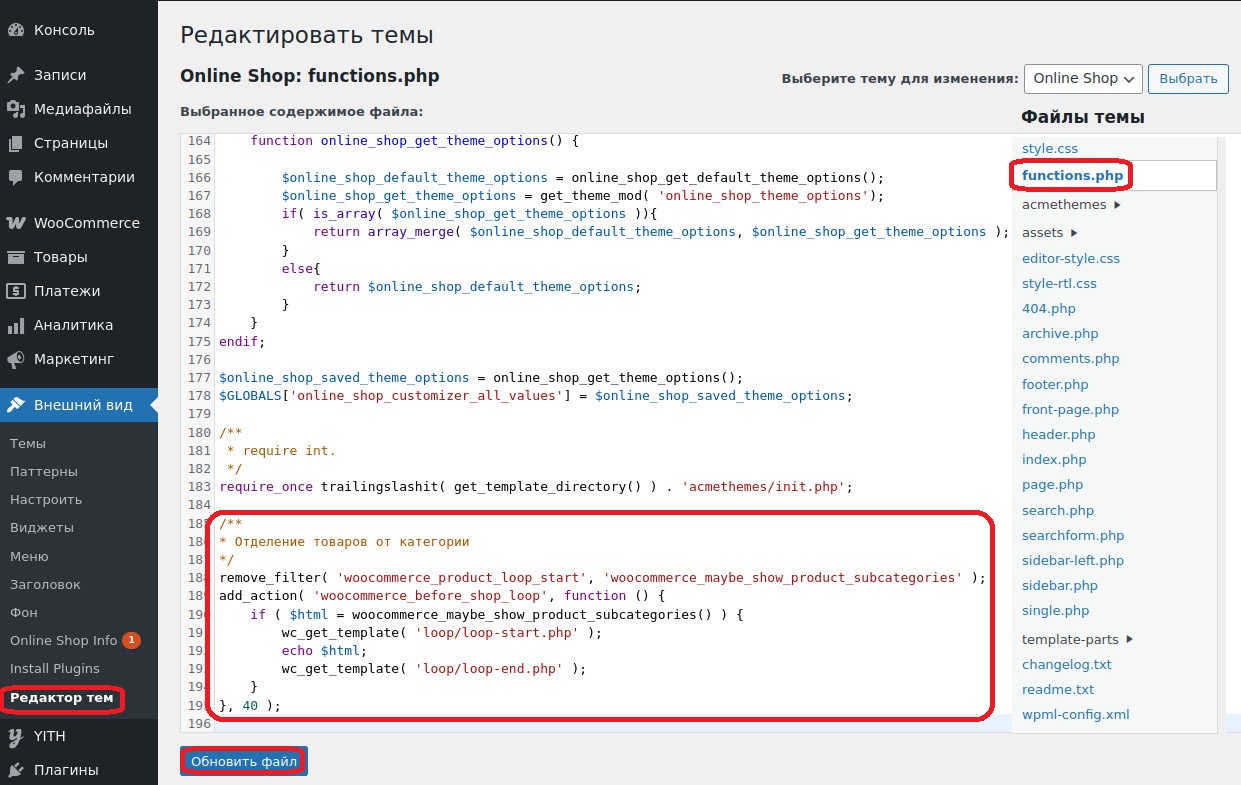
Здесь подкатегория отделена о товаров. Но товары разных подкатегорий идут вместе. Чтобы сделать так, надо зайти в "Редактор тем", выбрать файл "functions.php", пролистать его вниз до конца и добавить код:
/**
* Отделение товаров от категории
*/
remove_filter( 'woocommerce_product_loop_start', 'woocommerce_maybe_show_product_subcategories' );
add_action( 'woocommerce_before_shop_loop', function () {
if ( $html = woocommerce_maybe_show_product_subcategories() ) {
wc_get_template( 'loop/loop-start.php' );
echo $html;
wc_get_template( 'loop/loop-end.php' );
}
}, 40 );

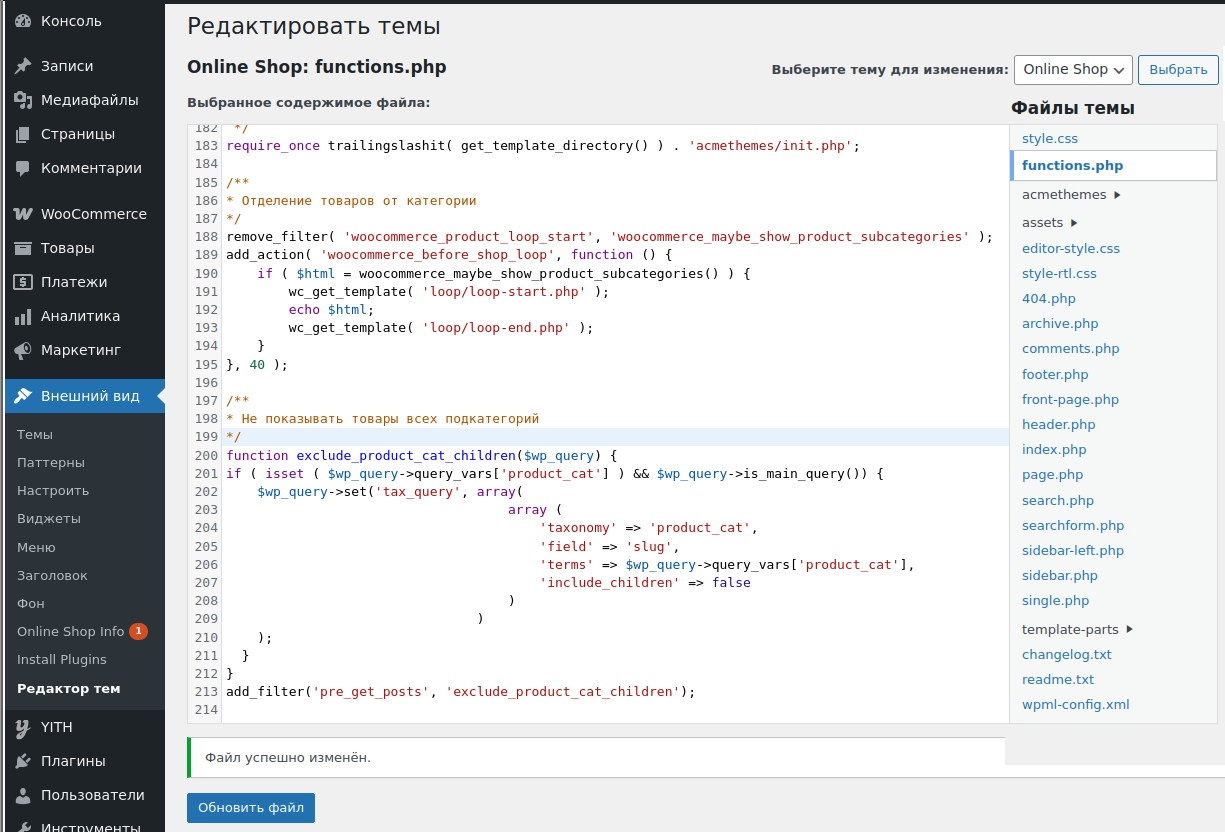
Для того чтобы каждый товар был в своей подкатегории, ниже уже добавленного нами кода, надо добавить ещё код:
/**
* Не показывать товары всех подкатегорий
*/
function exclude_product_cat_children($wp_query) {
if ( isset ( $wp_query->query_vars['product_cat'] ) && $wp_query->is_main_query()) {
$wp_query->set('tax_query', array(
array (
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => $wp_query->query_vars['product_cat'],
'include_children' => false
)
)
);
}
}
add_filter('pre_get_posts', 'exclude_product_cat_children');
Выглядит это вот так:

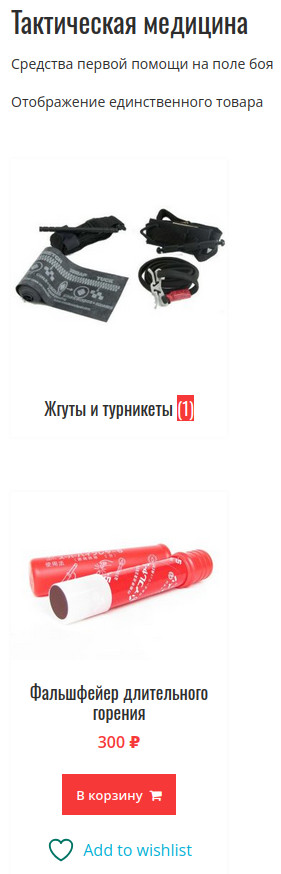
Теперь каталог товаров выглядит как положено:
 |
 |
